در قسمت قبل توضیح دادیم که HTML چه هست و درباره تاریخچه این زبان کد نویسی توضیحاتی دادیم حال در این قسمت میخواهیم با چند مثال ساده درباره Html بیشتر توضیح بدهیم و بگوئیم که این زبان در صفحات وب چگونه مورد استفاده قرار میگیرد؛
عنصر در HTML چیست؟
– عناصر به طور کلی در Html به صورت زیر تعریف میشوند:
<tagname> content </tagname>
- در <tagname> نام تگ مورد نظر قرار میگیرد. این تگ به عنوان تگ باز شناخته میشود.
- در قسمت content محتوای مورد نظر قرار میگیرد.
- در <tagname/> نام تگ مورد نظر قرار میگیرد. این تگ یک تگ بسته است.
- کل این مجموعه از تگ باز تا تگ بسته یک عنصر نامیده میشود.
یک تکه کد ساده در HTML
<!DOCTYPE html>
<html>
<head>
<title>My page title</title>
</head>
<body data-rsssl=1>
<h1>My first HTML codes</h1>
<p>My first paragraph in HTML</p>
</body>
</html>
در این قطعه کد که یک صفجه HTML را تشکیل میدهد از چند عنصر Html استفاده شده که در ادامه هر یک از آنها را توضیح داده شده اند:
- <DOCTYPE html!> ==>> این تگ یک تگ اعلانی است و تعریف میکند که این صفحه یک صفحه HTML5 است و از کد های HTML در این صفحه استفاده شده.
- <html> ==> این تگ که عنصر اصلی یک صفحه html است باید در همه صفحات Html وجود داشته باشد و یک تگ زوج است.
- <head> ==> این تگ دارای اطلاعات متا است که درباره صفحه است و آن را توضیح میدهد.
- <title> ==> این تگ عنوان صفحه را مشخص میکنید (عنوانی که قرار است در نوار عنوان مرورگر نمایش داده شود.
- <body> ==> این تگ همانطور که از نامش پیداست بدنه اصلی صفحه ما را تشکیل میدهد . همه تگ هایی که برای چیدمان صفحه استفاده میشوند باید درون این تگ قرار گیرندمانند سر تیترها ، پاراگراف ها ، تصاویر ، لینک ها ، لیست ها و غیره .
- <h1> ==> عنوان اصلی صفحه را که در خود صفحه قابل نمایش است را تعریف میکند . از این تگ در هر صفحه فقط یک بار میتوان استفاده نمود.
- <P> ==> در این تگ میتوان یک پاراگراف نوشت.
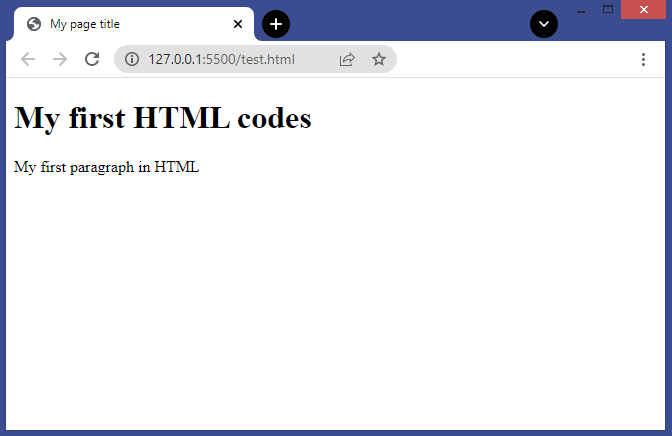
کدهای نوشته شده در بالا ، در مرورگر به شکل زیر نمایش داده میشود:

برای کار و یادگیری HTML چه چیزهایی لازم است؟
برای نوشتن و طراحی صفحات وب به طور کلی به یک مرورگر و یک ادیتور (Editor) کد لازم است. Html وابسته به محیط نیست . این بدین معاست که ما میتوانیم در هر ادیتوری آنرا بنویسیم و اجرا کنیم.
هر زبان برنامه نویسی محیط مجتمع یا (IDE) مخصوص خود را دارد که با این محیط ها میتوان بهینه تر و سریع تر کدها را نوشت.
HTML هم از این قاعده مستثنی نیست. IDE های زیادی وجود دارد که شناخته شده ترین و بهترین آنها برای HTML و در کل فرانت اند Webstorm , Dreamweaver , Atom هستند.
البته لازم نیست که حتما از یک IDE استفاده کنید. شما میتوانید برای کد نویسی از یک ادیتور ساده مانند notepad++ و VScode هم استفاده کنید . من خودم شخصا از VS code بیشتر لذت مبیرم چون این ادیتور افزونه محور میباشد و با این امکان به یقین میتوان گفت که از یک IDE با تمام امکانات کامل تر است.
بعد از انتخاب محیط ویرایشگر به انتخاب مرورگر مناسب میرسیم.
انتخاب این مورد زیاد سخت نیست اما باید بدانیم که دقیقا چه میخواهیم. معمولا اکثر افراد از مرورگر های معروف استفاده میکنند مانند: Firefox , Chrome , Edge , Opera و safari.

همه اینها خوب هستند اما تفاوت از جایی پیدا میشود که کد نویس بخواهد در کدهای خود اشکال یابی کند باگ بیابد یا تغییراتی ایجاد کند و در لحظه تغییرات ایجاد شده ببیند. اینجاست که Inspector کروم و اج به کمک کدنویس می آید.
سخن پایانی
اگر سوال یا اشکالی در مورد این مطلب داشتید میتوانید در زیر همین صفحه در قسمت دیدگاه ها برای ما بنویسید.
سعی کنید کد های نوشته شده را کپی کرده و در یک فایل ذخیره کرده و خودتان تغییراتی با استفاده از چیز هایی که در این قسمت آموختید را در کد ایجاد کنید و نتیجه را در صفحه وب ببینید. تمرین هر چه بیشتر بهتر : )